如何在CSS中设置颜色
言语中的红色
十进制模式 rgb(25,22,122)
十六进制方式#0f6674
盒子的三个属性
盒子指的是标签。 在网页中,内容由各种大小的框组成。 可以理解,任何一个网页都可以被分割成一个又一个特定的框。
div 元素是 HTML 中最常用的布局元素。 它没有语义,也没有大小。 它是一个完全空的元素。 但任何 HTML 元素都可以加载到 div 元素中。 换句话说,div就像一个容量无限的包装盒哈尔滨毅腾主场在哪,里面可以放任何内容。
然而div是一个平面元素,即只有宽度和高度的二维元素。 此外,每个 div 都有自己的背景颜色。
因此,任何div都具有以下三个属性:
例如,我们创建一个宽度为200px、高度为200px、背景颜色为红色的盒子。 示例代码如下:
效果预览:

显示模式
每个HTML标签都有自己的显示模式,它决定了HTML标签在网页上的排列方式。 也就是说,标签是横排还是竖排主要由标签的显示方式来控制。
垂直排列的HTML元素通常有一个显着的特点,那就是它们占据一条独占行。
div标签的显示模式为“块级显示模式”,具有以下特点:
span标签的显示模式为“内联显示模式”,具有以下特点:
img标签的显示模式为“内联块模式”,具有以下特点:
显示模式转换
使用display来转换元素的显示模式。 该属性接收以下参数:
示例代码:
块元素到内联块元素
将内联元素转换为内联块元素
隐藏元素xxx
效果预览:

标签选择器和类选择器
标签选择器语法:
标签名称 {属性...}
类选择器语法:
.classname{属性...}
使用 class 属性为标签定义类名,例如:
张三李四王五赵六
类名的定义需要遵循以下规范:
我们可以使用类选择器为不同的类定义不同的css样式,例如:
._zz{颜色:蓝色;字体大小:30px;}.laoliu6{颜色:红色;}.stu-hongzhe{颜色:绿色;}.yellowGreenStrudent{颜色:黄绿色;}
完整代码:
张三李四王五照刘天七
效果预览:

谷歌标志案例
效果预览:

案例分析:
完整代码:
GoogleID 选择器
所有 HTML 元素都有一个 id 属性,可用于为该元素在整个 HTML 中定义唯一的名称。 名称一旦定义,就不能分配给其他元素。 换句话说,HTML 元素的 id 是全局唯一的。
如果想要唯一标识一个元素,可以给该元素添加ID属性。 id属性是最常用的属性之一,尤其是在vue和echarts中。 通常需要给一个HTML元素设置一个ID,然后通过id将整个js计算结果挂载到这个HTML元素上。
类名就像人名一样,可能会重复。 例如,在一个班级中,可能有几个学生同时叫张三。 ID就像一个人的身份证号码,不会重复。 每个人都有自己独特的身份证号码。
示例代码:
css的三种书写位置
CSS 代码通常可以写在三个地方:
最推荐的是第三种,就是将css代码放在一个css文件中,这样就可以实现单独管理。 然而在vue开发中,同一个组件的html、css、js代码都放在一个vue文件中。
示例:嵌入式
示例:内联
我是div
示例 3:文件样式
CSS层叠
CSS 样式可以重叠,多种样式可以组合成一种样式。 如有重复,以后来发生的为准。
比如我们设置一个盒子的样式时,可以分别设置宽度、高度、边框、字体样式三种样式,但最后可以将它们合并在一起。
示例代码:
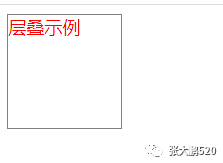
级联示例
效果预览:

CSS权重
如果 CSS 样式重叠,则将使用权重较高的样式。
常见权重如下:
示例:使用不同的选择器为不同的元素设置不同的背景并查看结果。
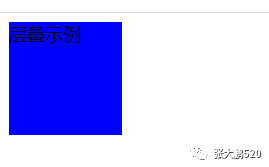
级联示例
效果预览:

块元素的默认宽度
当块元素没有设置宽度时,块元素的宽度就是父元素的宽度。
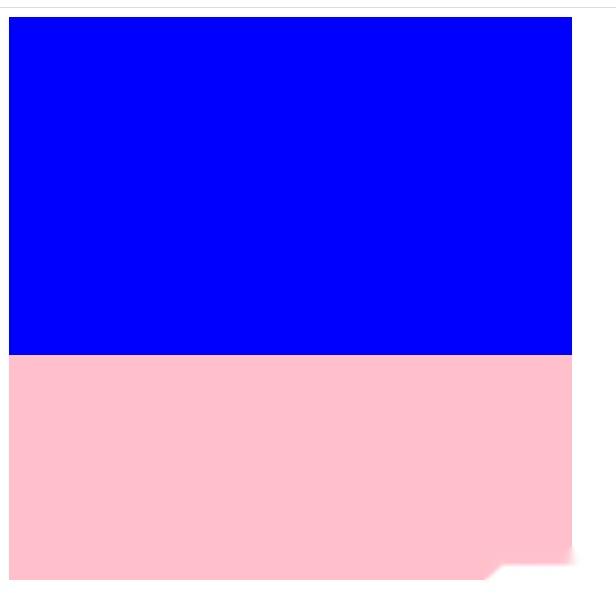
例子:
这里没有设置.two的宽度kaiyun下载app下载安装手机版,,而是设置了父元素.one的宽度,所以默认情况下.two的宽度与.one的宽度相同。
效果预览:

文本居中属性
使用文本对齐:居中; 水平居中文本、内联元素和内联块元素。 需要注意的是,这个属性是相对于盒子而言的。 对于哪个框设置为居中,框中的文本将在框上水平居中。
如果想让文本、行内元素、行内块元素水平居中,可以添加属性text-align: center; 到它们的父元素。
示例:默认情况下,整个网页的文本水平居中
标题
示例:水平居中框中的内联元素
我是盒子
示例:水平居中内联块元素

新闻案例
提供以下文本:
中二队赛前突然换帅,依然击败毅腾高原。 黑马想要阻止舜天。 2014年7月16日20:11新浪体育评论获奖(11人参与)。 收藏这篇文章。 新浪体育讯7月16日 燕京啤酒。 【微博】2014年中国足协杯第三轮比赛中,丽江嘉运豪队主场迎战哈尔滨毅腾队。 然而,比赛当天中午,丽江嘉云豪队主教练李虎和另外两名队员却悄悄向俱乐部递交了辞呈哈尔滨毅腾主场在哪,并收拾行李离开。 在这样的情况下,丽江嘉运豪队不得不让前任主帅杨桂东代为指挥比赛。 丽江嘉运豪队主帅李虎缺席了昨天的赛前新闻发布会。 俱乐部当时给出的解释是,李虎因健康状况不佳前往医院治疗。 不过,今天李虎出现在俱乐部时,他向记者否认了这一说法,并承认自己已向俱乐部提交了辞呈。 据记者了解,李虎[微博]和教练组近期在执教表现方面吃尽了苦头。 联赛间歇期,教练组向俱乐部提出可以引进更多有实力的球员来补强球队。 但由于与俱乐部在投入和业绩指标上存在分歧,李虎最终在比赛中加入了教练组。 当天就辞职了。 这种情况并没有影响丽江嘉云豪队的球员[微博]。 本场比赛,丽江队主场打得很苦。 他们在大雨中依然展现了体力,最终凭借点球落败。 中超球队哈尔滨毅腾成功晋级下一轮。 根据中国足协杯赛程,丽江嘉云豪队将于本月23日迎战江苏舜天队。
请将其编码到以下网页中:

参考代码:
中二队赛前突然换帅,依然击败毅腾高原。 黑马想要阻止舜天。
2014年7月16日20点11分新浪体育点评荣获大奖(11人参与)
新浪体育讯 7月16日,燕京啤酒2014年中国足协杯第三轮比赛进行。 丽江嘉运豪队主场迎战哈尔滨毅腾队。 然而,比赛当天中午,丽江嘉云豪队主教练李虎和另外两名队员却悄悄向俱乐部递交了辞呈,并收拾行李离开。 在这样的情况下,丽江嘉运豪队不得不让前任主帅杨桂东代为指挥比赛。
丽江嘉运豪队主帅李虎缺席了昨天的赛前新闻发布会。 俱乐部当时给出的解释是,李虎因健康状况不佳前往医院治疗。 不过,今天李虎出现在俱乐部时,他向记者否认了这一说法,并承认自己已向俱乐部提交了辞呈。
据记者多方报道哈尔滨毅腾主场在哪,李虎及其教练组近期在执教表现方面承受着不小的压力。 联赛期间,教练组向俱乐部提出可以引进更多有实力的球员来补强球队。 但由于与俱乐部在投资和绩效指标上存在分歧,李虎最终在比赛当天与教练组一起辞职。
这种情况并没有影响到丽江嘉运豪队的球员。 本场比赛kaiyun下载app下载安装手机版,,丽江队主场打得很苦。 他们在大雨中依然展现了体力,最终凭借点球击败了中超球队哈尔滨队。 毅腾成功晋级下一轮。 根据中国足协杯赛程,丽江嘉云豪队将于本月23日迎战江苏舜天队。
后代选择器
我们已经了解了标签选择器、类选择器和 ID 选择器。 这三个选择器称为基本选择器。 后代选择器是组合了基本选择器的复合选择器。
后代选择器,主要用于过滤掉嵌套标签。 基本语法如下:
父元素子元素{属性...}
示例:后代选择器的基本用法
老刘,前端组长,前端学员,前端学员
老王 java 学生 java 学生
如何计算复合选择器的权重
每个选择器的权重如下:
根据单个选择器的权重添加不同的选择器组合。
2024欧洲杯 酷24体育 kaiyun下载app下载安装手机版 云开·全站appkaiyun官网